How I created my blog
Why I chose Ghost
It had been around 2 years since I found Ghost, a blogging platform that meets my expectation for a blogging tool. Here are some of the reasons I decided to use it:
1. Simple and elegant themes
Compared with Wordpress, which is more like a general content management system to make a general website, Ghost is developed solely for blogging. As you can see, it looks simple so that visitors can focus on the contents of the posts.
Without losing its simplicity, it comes with a default theme which looks elegant enough to distinguish itself from other static site generators like Jekyll and Octopress. Various free or paid themes are available in addition.
2. Self-hosting
There are other simple and beautiful blogging platforms, which I think are more dominant than Ghost like Tumblr, Medium and Svbtle. These services are the best options for most of the general users who want to write and publish posts on the web. However, I'd like to tweak my blog without restriction to do some personal experiments with it. Ghost is an open source project and you can freely install it on your own server or local machine.
3. Markdown
Using a cluttered WYSIWYG editor is always painful. Writing a post directly in HTML is tedious. Ghost not only supports Markdown, but also provides a built-in live editor for it. Static site generators like Jekyll also supports Markdown with more various features, but the Markdown and the editor of Ghost are simple, powerful enough and so convenient.
Static site generator for Ghost
Even though Ghost has its own advantages, it's not easy to host Ghost from scratch if you don't have your own server. I actually have a virtual private server on DigitalOcean but was a bit concerned about its performance and reliability. Therefore I tried to find a way to publish the blog to static web pages.
I found a work already done. Buster created by Akshit Khurana was exactly what I was looking for and it almost worked as I expected. However, I found some errors and inconsistencies between the original Ghost blog and the published static Ghost. As the project has not been maintained since Oct 2014, I forked the project and fixed some issues in my repo:
- RSS feeds which appears when you click the subscribe button in the menu now looks normal
- Remove unnecessary "index.html" appended to the path of the links
- Correctly replace localhost URL in the static files with public domain name you specified as a CLI arugment
You can find my updated repo here.
Host a Ghost blog on GitHub Pages
I hosted my static Ghost blog on GitHub Project Pages. You can follow these brief steps to publish your Ghost blog to GitHub Pages:
- Create a GitHub repository to host your blog like mine.
Clone the repository to your local machine and create a gh-pages branch, or use the setup command of Buster.
$ buster setup --gh-repo=https://github.com/invictusjs/blog.git
Generate static files using Buster. As I mentioned above, the arguments are different from the original Buster.
$ buster generate --localhost=blog.jeongseok.net --public=blog.jeongseok.net
You can easily preview the static website on http://localhost:9000/:
$ buster preview
If you want to use your own domain, add a CNAME file to your repo. You can also use this Buster command:
$ buster add-domain blog.jeongseok.net
Add, commit and push the generated files. You can do so with the deploy command of Buster as well:
$ buster deploy
That's it. Now you can see your blog on http://USERNAME.github.io/blog.
Setup a domain for GitHub Pages
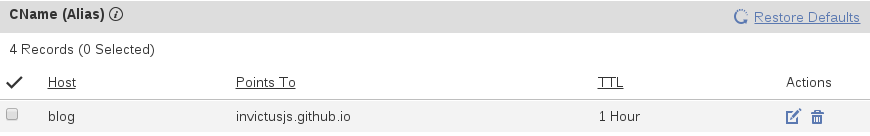
I setup a custom subdomain, blog.jeongseok.net for my Ghost GiHub Pages. If you've already added a CNAME file to your repo, all you have to do is just adding a CNAME record with your DNS provider. Refer to the CNAME record I added:

If you already setup your GitHub User Pages and added a CNAME file to the repo, http://USERNAME.github.io/blog is redirected to http://YOUR-USER-DOMAIN/blog. Otherwise the GitHub project page isn't redirected.
As I have my own virtual private server, I added jeongseok.net to the CNAME file on my GitHub user page and make the web server running in my VPS redirect http://jeongseok.net/blog to http://blog.jeongseok.net/
The static blog I published on GitHub Pages seems to work pretty well so far. I may move my blog entirely to my VPC later on but I'll stick to the current setting for now.